Displaying Thumbnails
Latest update: July 2013
In order to display a thumbnail, use the API thumbnail.cgi. We will add a thumbnail to the program created in the Web Tutorial 2 / Getting A List of Contents 1.
Creating View Layout
The HTML file will be identical to that from Web Tutorial 2 / Getting A List of Contents 1. Please reuse it and refer to that tutorial for an explanation of the implementation.
Getting and Showing Thumbnails
We will modifying the
main.js from
Web Tutorial 2 / Getting A List of Contents 1.
We will add code to get thumbnail images in
showFileList(path). If an item in the content list is a JPEG file, we will
create
<img> tag and set the URL of the thumbnail image to it. Web browser will
issue CGI
commands to
thumbnail.cgi
by refering to the
<img> tags.
In this tutorial, we will use an alternative images when an item in the list is not a JPEG
file.
Please prepare image files and saved them as
/SD_WLAN/img/folder.png and
/SD_WLAN/img/other.png.
Added code will be below. Added part will begin with
// -----> and end with
// <-----.
/SD_WLAN/js/main.js
// Make a link to directories and files.
var filelink = $('<a></a>').attr('href', file["r_uri"] + '/' + file["fname"]);
var caption = file["fname"];
var fileobj = $("<div></div>");
// ----->
var img = $('<img>');
if ( file["attr"] & 0x10 ) {
img.attr("src", "/SD_WLAN/img/folder.png");
filelink.addClass("dir");
} else {
var array = file["fname"].split(".");
var ext = array.length >= 2 ? array[array.length - 1] : '';
if ( ext.toUpperCase() == 'JPG' ) {
img.attr("src", "/thumbnail.cgi?" + file["r_uri"] + '/' + file["fname"]);
} else {
img.attr("src", "/SD_WLAN/img/other.png");
}
filelink.addClass("file").attr("target","_blank");
}
// <-----
// Append a file entry or directory to the end of the list.
$("#list").append(
fileobj.append(
filelink.append(
// ----->
img
).append(
// <-----
caption
)
)
);
-
Line 6:
We will create<img>tag to show a thumbnail. Following code will setsrcattribute which specifies the URL of the images. EXIF data is required for thumbnail.cgi to work properly. -
Lines 11-12:
We get the file extension from the file name. -
Line 13:
If the file has a JPG extension, we create an image object and set it by using thumbnail.cgi with the file path and name as arguments.
The entirety of main.js is as follows:
/SD_WLAN/js/main.js
// JavaScript Document
// Judge the card is V1 or V2.
function isV1(wlansd) {
if ( wlansd.length == undefined || wlansd.length == 0 ) {
// List is empty so the card version is not detectable. Assumes as V2.
return false;
} else if ( wlansd[0].length != undefined ) {
// Each row in the list is array. V1.
return true;
} else {
// Otherwise V2.
return false;
}
}
// Convert data format from V1 to V2.
function convertFileList(wlansd) {
for (var i = 0; i < wlansd.length; i++) {
var elements = wlansd[i].split(",");
wlansd[i] = new Array();
wlansd[i]["r_uri"] = elements[0];
wlansd[i]["fname"] = elements[1];
wlansd[i]["fsize"] = Number(elements[2]);
wlansd[i]["attr"] = Number(elements[3]);
wlansd[i]["fdate"] = Number(elements[4]);
wlansd[i]["ftime"] = Number(elements[5]);
}
}
// Callback Function for sort()
function cmptime(a, b) {
if ( a["fdate"] == b["fdate"] ) {
return a["ftime"] - b["ftime"];
} else {
return a["fdate"] - b["fdate"];
}
}
// Show file list
function showFileList(path) {
// Clear box.
$("#list").html('');
// Output a link to the parent directory if it is not the root directory.
if ( path != "/" ) {
// Make parent path
var parentpath = path;
if ( parentpath[parentpath.length - 1] != '/' ) {
parentpath += '/';
}
parentpath += '..';
// Make a link to the parent path.
$("#list").append(
$("<div></div>").append(
$('<a href="' + parentpath + '" class="dir">..</a>')
)
);
}
$.each(wlansd, function() {
var file = this;
// Skip hidden file.
if ( file["attr"] & 0x02 ) {
return;
}
// Make a link to directories and files.
var filelink = $('<a></a>').attr('href', file["r_uri"] + '/' + file["fname"]);
var caption = file["fname"];
var fileobj = $("<div></div>");
var img = $('<img>');
if ( file["attr"] & 0x10 ) {
img.attr("src", "/SD_WLAN/img/folder.png");
filelink.addClass("dir");
} else {
var array = file["fname"].split(".");
var ext = array.length >= 2 ? array[array.length - 1] : '';
if ( ext.toUpperCase() == 'JPG' ) {
img.attr("src", "/thumbnail.cgi?" + file["r_uri"] + '/' + file["fname"]);
} else {
img.attr("src", "/SD_WLAN/img/other.png");
}
filelink.addClass("file").attr("target","_blank");
}
// Append a file entry or directory to the end of the list.
$("#list").append(
fileobj.append(
filelink.append(
img
).append(
caption
)
)
);
});
}
// Document Ready
$(function() {
if ( isV1(wlansd) ) {
convertFileList(wlansd);
}
wlansd.sort(cmptime);
showFileList(location.pathname);
});
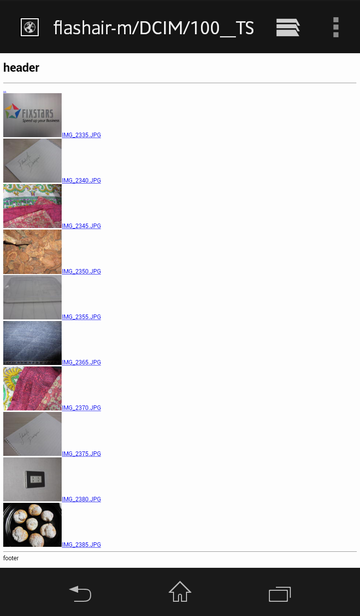
Result
Save the program on the FlashAir, and open your web browser on your PC or smartphone
connected to
the FlashAir, to check how the content list is shown.
You will see like a following screen shot.
You can see the thumnbails are listed next to the file names.

Sample Code
web_tutorial_04.zip (4KB)
All sample code on this page is licensed under BSD 2-Clause License
 FlashAir™ Developers
FlashAir™ Developers